티스토리북클럽 스킨은 비교적 속도가 빠른 스킨으로 알려져 있습니다. 그래서 많은 수익형 블로그를 운영하는 분들이 선택하여 사용하고 있습니다. 기본적으로 글 제목에 썸네일 이미지가 자동으로 들어가는데, 이를 좀더 깔끔하게 보이도록 북클럽 스킨 편집이 가능합니다. 오늘은 제목 이미지 없애는 방법을 살펴보도록 하겠습니다. 컴퓨터를 잘 다룰줄 모르는 분들도 쉽게 따라하실 수 있습니다.
북클럽 스킨 편집 : 제목
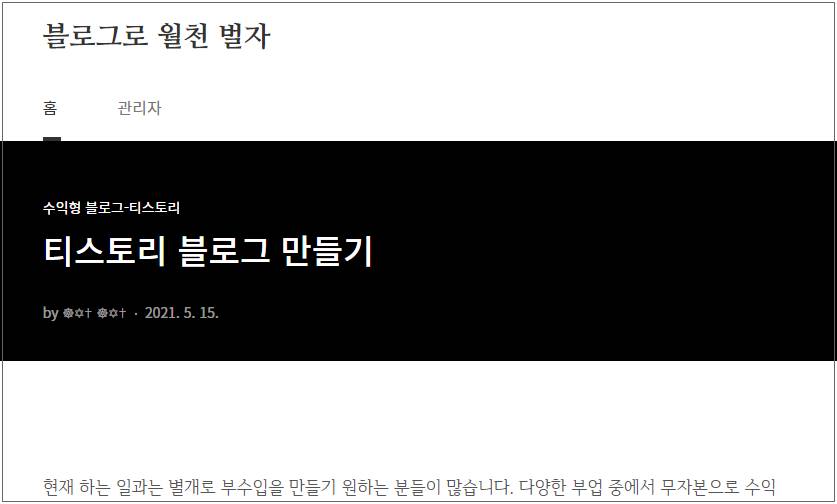
티스토리 북클럽 스킨을 사용하시는 분들은 포스팅 작성 시 대표 이미지를 설정하시면 해당 이미지가 글 제목 배경으로 자동으로 설정이 됩니다. 따라서 아래 사진과 같이 자동으로 그림이 들어가 있습니다.

사진이 메인이 되는 블로그의 경우 제목에 멋진 사진을 넣어 시선을 사로잡을 수 있습니다. 예를 들어 여행이나 음식, 사진, 예술 등의 글을 작성하는 경우입니다. 제목의 배경 그림이 썸네일의 역할을 하기 때문에 사진의 퀄리티에 따라 이 글을 더 읽을지 말지 결정하는 기준이 될 수도 있습니다.
하지만 수익형 블로그를 운영하거나 정보성 포스팅이 위주인 경우, 사진을 전혀 사용하지 않는 블로그의 경우 넓게 자리를 차지하는 제목 부분을 편집하여 제목도 더 잘 보이고 깔끔하게 수정할 수 있습니다. 이는 스킨편집에서 html 편집으로 가능합니다.
만약 수정을 잘못하는 경우를 대비하여 먼저 스킨 보관(백업)을 해 놓은 후 편집을 시작해주시기 바랍니다.
스킨보관은 '관리자 > 꾸미기 > 스킨 변경 > 사용중인 스킨 > 보관'에서 가능합니다.
제목 이미지 삭제 방법
제목 부분의 이미지를 삭제하는 방법은 북클럽 스킨 편집을 통해 가능합니다. 경로는 다음과 같습니다.
- 관리자 > 꾸미기 > 스킨편집 > html 편집 > html
- url(https://blog.kakaocdn.net/dn/bXuOGy/btq44dhaa0X/k8bc7JBIDyHiB5PpKZQOh1/img.jpg)을 none로 변경
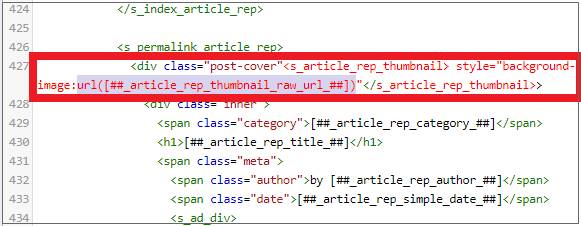
html 편집은 html과 css로 나뉘어 있습니다. 해당 부분은 html에서 약간의 수정을 하면 제목 배경을 삭제할 수 있습니다. 대략 420번으로 내려갑니다. 상단에 메타태그 등이 많이 있는 경우 조금 더 아래에 위치해 있습니다.

저 같은 경우에는 427번에 위치하고 있습니다. 'div class="post-cover" style="background-image:url(https://blog.kakaocdn.net/dn/bXuOGy/btq44dhaa0X/k8bc7JBIDyHiB5PpKZQOh1/img.jpg)"</s_article_rep_thumbnail'라는 부분이 있습니다. 이 부분에서 url(https://blog.kakaocdn.net/dn/bXuOGy/btq44dhaa0X/k8bc7JBIDyHiB5PpKZQOh1/img.jpg)을 'none'으로 변경합니다.
즉 'div class="post-cover" style="background-image:none"</s_article_rep_thumbnail'로 변경하는 것입니다. 변경 후 북클럽 스킨 편집 적용을 해주시면 제목 부분의 사진이 제거되며, 회색 배경으로 바뀌게 됩니다.

제목부분 색상 변경
가독성을 높이기 위해 타이틀 부분의 크기를 변경하거나 배경 색상을 변경할 수 있습니다. 색상이나 크기 변경은 css 편집을 통해 가능합니다.
- 관리자 > 꾸미기 > 스킨편집 > html 편집 > css
- .post-cover { 에서 height 수정
- .post-cover:before { 에서 background-color 수정
크기를 변경하기 위해서는 '.post-cover { ' 항목으로 갑니다. 해당 부분은 대략 css 1047번에 있습니다. 하위 메뉴에서 'height = 340px'이 있습니다. 이 부분의 숫자를 원하는 크기로 조정합니다. 최소한 200px 이상으로 하시는 것이 좋습니다.
제목 크기를 변경하게 되면 타이틀 위치가 한쪽으로 치우치게 됩니다. 가운데로 정렬이 되도록 바꾸기 위해서는 css 1067의 '.post-cover .inner { '로 갑니다. 'padding-bottom: 78px;'에서 숫자 부분을 조정할 수 있습니다.
북클럽 스킨 제목 색상 편집은 css 1060번으로 갑니다. '.post-cover:before { ' 하위에 있는 'background-color: rgba(0,0,0,0.25);'가 있습니다. 'rgba(0,0,0,0.25)' 부분을 원하는 색상표 코드로 변경하실 수 있습니다.

제 블로그의 조정 수치는 'height 220px', 'padding-bottom: 40px;', 'background-color: rgba(0,0,0,0.70);'입니다. 만약 제대로 변경이 되지 않은 경우에는 미리 백업해 놓았던 스킨을 스킨 보관함에서 다시 불러올 수 있습니다. 따라서 걱정말고 본인이 원하는 방향으로 북클럽 스킨 편집에 도전해보시기 바랍니다.
티스토리 수익형 블로그 기본설정 방법
본 포스팅은 티스토리 수익형 블로그 운영을 위한 기본설정 방법을 정리한 글입니다. 애드센스 수익을 얻기 위해 티스토리를 개설하신 분들이라면 보다 효과적인 설정을 통해 블로그를 운영하
googling.pw
'수익형 블로그-티스토리' 카테고리의 다른 글
| 티스토리 최적화 기간, 최적화 확인 방법 (0) | 2021.05.23 |
|---|---|
| 구글 애드센스 가입 티스토리 연결방법 (0) | 2021.05.21 |
| 티스토리 블로그 수익 공개, 애드센스 수익인증 (0) | 2021.05.18 |
| 티스토리 사이트 등록 방법 (네이버, 구글, 줌, 빙) (0) | 2021.05.17 |
| 티스토리 수익형 블로그 기본설정 방법 (0) | 2021.05.16 |
댓글